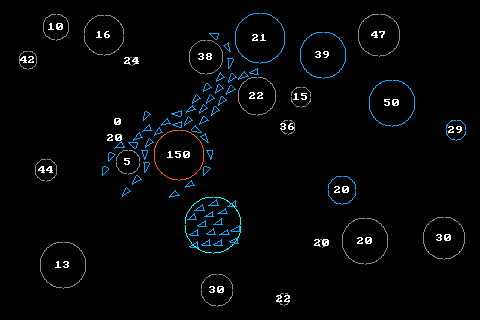
I’ve just completed and submitted my port of Galcon to the Palm. The entire process took 2.5 days. Here’s my play-by-play of the porting process. A huge thanks goes out to Mike Kasprzak for hand-holding me through the process and co-writing this post. If you’re doing a Palm port, be sure to read the whole blog post over before you begin so you get the big picture. Also, not everything is exactly in the right order, so that’ll give you the birds-eye view.
Day 1: Preparing the device for Development
11:00
– Unbox the Palm Pre Plus.
– Figure out how to plug in the USB. This is a bit tricky, you gotta really yank on that plastic tab on the side to get it off.
11:30
– Use WebOS Doctor to flash the device with latest OS
http://ws.palm.com/webosdoctor/sorry.htm
12:00
– Activate phone. If your phone isn’t activated, you use a program that can bypass activation
http://developer.palm.com/index.php?option=com_content&view=article&id=2051&Itemid=30
12:15
– Connected to local WiFi on activated device
12:30
– Final preparation of the device for development.
http://developer.palm.com/index.php?option=com_content&view=article&id=1973&Itemid=336
“Card view” is the view where you can see a view of all the open apps minimized. Apps are called Cards.
12:45
– ssh onto the device, password is blank
$ ssh -oPort=10022 root@localhost
root@localhost’s password:
root@palm-webos-device:/var/home/root#
1:00
– Install the Palm SDK and PDK, read whole document so you know where the cross-compiling binaries are located. It varies depending on windows / mac.
http://developer.palm.com/index.php?option=com_content&view=article&id=1970&Itemid=335
1:30
– Install a SSH key. This way I don’t have to keep pressing return on the password entry during SSH sessions.
$ pdk-ssh-init localhost:10022
1:45
– Verify installation by using a Palm demo app. This is an important step! This step shows you where the example code and scripts are and you’ll be referring to those when you build your own build/deploy/packaging scripts for your own app. And if it works, you know your Palm is ready to go!
http://developer.palm.com/index.php?option=com_content&view=article&id=1974&Itemid=336
– Errors about not finding various .so files can be ignored
– [This should be irrelevant as Palm gets their SDK’s and firmware all synced across the networks] The PDL_Init error is actually the device talking back to you. I had to go into the src folder and comment out PDL_Init to get it to run. This error is due to the 1.4.1.1 firmware on my Palm Pre Plus .. 1.4.5 is required for apps. Had to do some hacks to get around this, won’t bother explaining, as this shouldn’t matter in a few days.]
3:00
– Rebuild simple sample app with PDL_Init included, works fine
3:30
– Got a copy of Mike’s app and tried it out. Works nicely.
Day 2: Porting the App
– 10:30
Hacking up the /opt/PalmPDK/share/samplecode/simple/mac example building, packaging and deployment scripts. Mostly just getting them to work with my code. Was pretty straightforward if you know shell stuff. I’m doing my work on the Mac, so I have a bash shell at hand all the time.
– 11:30
Got it compiling with a few tweaks. using rsync over ssh to deploy my game 🙂 I’m a big fan of rsync. Here’s my “deploy” script:
rsync -v -urt –exclude ‘*~’ –exclude tmp –exclude .svn -e “ssh -oPort=10022” ./out/ root@localhost:/media/internal/galcon
– 12:00
I had trouble loading images to textures. But this was mostly due to my own dumbness. Ended up being really straightforward. Used SDL_image to load, converted it to 32 bit, then loaded it in.
– 1:30
.mp3’s won’t play with SDL_Mixer, so you must use oggs instead, check out this hack that I use to covert my “.mp3” extensions to “.ogg”:
sprintf(f,”%s/%s”,DRIVER_DATADIR,fname);
int l = strlen(f);f[l-3]=’o’;f[l-2]=’g’;f[l-1]=’g’;
– 1:45
SDL keyboard events not passing numbers when I use the Palm number presser key.
This is a palm bug, I should file a bug report. If the user holds down the NUMBER key, and then pressed a letter, they get the proper number.
-5:30
Handled SDL_ACTIVEEVENT to switch game into pause mode when being minimized.
if ((e.active.state&SDL_APPACTIVE)!=0 && e.active.gain == 0) { /* pause game */ }
– 6:00
Added a few PDL_ calls. I’m really liking the set of lightweight functions they give you. They cover most all the stuff you need for game integration in just a few calls.
http://developer.palm.com/index.php?option=com_content&view=article&id=1990&Itemid=340
#include “PDL.h”
PDL_Init(0); // in init function
PDL_GetCallingPath(char *buffer, int bufferLen); // to find out where our app is being launched from so i can find my data files
PDL_GetDataFilePath(char *dataFileName, char *buffer, int bufferLen); // find out where my app can write save games and settings.. the buffer is a fullpath to where we can save a file to
PDL_LaunchBrowser(const char* Url); // go to interwebs
PDL_Quit(); // wrap it up
Here are a few tips from Mike that I found really helpful:
About the Palm itself:
- There’s a touch strip beneath the LCD screen. Gesture up or down from the middle of the strip to bring up the menu.
- To “Card” (minimize) a running application, gesture upward or tap on the gesture strip
- To close an application, throw the card away (up)
- To delete an application, hold down the keyboard button with a square on it, then tap the icon of the app you want to remove.
- When you plug a device in, Just Charge is the ideal mode. USB mode is useful for copying files via drag+drop, but you can’t run things while in USB mode
Linkable Libraries
- -lSDL
- -lGLES_CM (for OpenGL ES 1.1)
- -lGLESv2 (for OpenGL ES 2.0)
- -lSDL_mixer
- -lpdl (Palm specific calls)
SDL Tips
The following call is required BEFORE setting your graphics mode, yet after initializing SDL
SDL_GL_SetAttribute(SDL_GL_CONTEXT_MAJOR_VERSION, 1);
The number represents the OpenGL ES version. 1 for 1.1, 2 for 2.0.
webOS actually supports blending what you do against hardware decoded video. Unfortunately, this feature is on by default. The alpha value in the frame buffer decides weather video will bleed through or not (even if no video is displayed). To disable writing Alpha to the framebuffer, use this call.
glClearColor(0,0,0,1);
glClear(GL_COLOR_BUFFER_BIT);
glColorMask(GL_TRUE, GL_TRUE, GL_TRUE, GL_FALSE);
Day 2.5: Packaging the App
Time to figure out how to package this into a sellable .. package! I used Mike’s app and found that we really don’t need all the skeleton stuff palm-generate can generate for you.
http://developer.palm.com/index.php?option=com_content&view=article&id=1976&Itemid=375
You need an appinfo.json file in your distribution folder. It should contain something like this:
{
“id”: “com.galcon.app.igalcon”,
“version”: “1.9.8”,
“vendor”: “GALCON.COM”,
“type”: “pdk”,
“main”: “galcon”,
“title”: “Galcon”,
“icon”: “icon.png”,
“requiredMemory”: 48
}
I ssh’d in and used top to figure out my required memory.
And also a framework_config.json containing:
{
“logLevel”: 99,
“debuggingEnabled”: true,
“timingEnabled”: false,
“logEvents”: false,
“escapeHTMLInTemplates” : true
}
And lastly, I gotta include icon.png . Palm specifies this:
“Application icons should be 1 in. square, 64 x 64 pixels, encoded as a PNG with 24 bit/pixel RGB and 8 bits alpha. The icon’s image should be about 56 x 56 pixels within the PNG bounds.”
And lastly create this file:
package.properties containing:
filemode.755=your_app_binary
Then just copy all those files, and the app files into a folder named the same as your app id (com.galcon.app.igalcon for example) then run palm-package against that folder and you’re done! Here’s a checklist from Palm that helped me through a few things:
http://developer.palm.com/blog/2010/07/a-quick-pdk-submission-checklist/
Then you just send that app package off to Palm! Have fun!
-Phil